「作りたいもの」の作り方
インスパイア元:プログラミングが上達しない or 勉強が続かない人へ:とあるIT系社長のブロマガ - ブロマガ
なんだよ作りたいものとか
よくプログラミング学習についてのエントリが盛り上がる時期がある。そのなかの幾つかのブログエントリで叫ばれるのが「作りたいものの有無」についてだ。彼らの主張としては、「作りたいも」があるからこそ、そこに試行錯誤のループがあり結果的にプログラマとして成長できるのだ、という感じの主張だ。これについては、まったく同意であるのだけど、じゃあ作りたいものが無い奴はどうすりゃいいの?という疑問が当然あると思うのだけど、議論としてそんなに盛り上がってない気がする。
なので、個人的な考えとして「作りたいもの」について考えを書いていこうと思う。
作りたいものは自己表現でも自己実現でもない
「作りたいもの」という言葉にはある種の純粋さ、ひたむきさ、ものづくり、的な雰囲気や響きを感じる。でも、そういう高貴な、仰々しいものでは決して無いと思ってる。だれでも作りたいものは持てると思ってる。作るものはなんでもよくて、モノマネでもなんか作ってみれば「試行錯誤のループ」は作り出せる。
クローンを作る
個人的には、特にWebアプリは、「掲示板が作れればなんでも作れる」と思ってる。
だから、多くの人は、よくある技術書のチュートリアルで「ブログ」や「掲示板」を作ると思うが、それを作った瞬間「あれ?これでたいていのWebアプリ作れるんじゃね?」ということに気づくはずだ。FacebookやTwitterなんかのWebアプリは個人でも作れる。いわゆる「CRUD」の仕組みはそこまで複雑ではない。だからまず前提として、「作りたいもの」の有無は置いておいて、「作るのは難しくない」というものがあるとおもう。
そもそもの企画を除けばエンジニアリングとして問題になるのは、あとでも述べるが、「セキュリティ」と「高トラフィックへの対応」ぐらいだと思う。もちろん個人ではなく集団での制作になればチームとしての開発手法への理解は重要になるが、ここでは割愛する。
何がしかの独創性あるサービスの企画を思いつけば、そこからは大変ではない。大変だけど。CakePHPやSymfony、Railsなんかのフレームワークの使い方を覚えれば個人でサービスをリリースすることのハードルはさらに下がる。
つまり、ただ作るだけならそこまで難しくないんで、なんか「既存のWebサービスの真似しちゃおうぜ」と。そこで作り切れれば結構可能性が見えてくる。そこで自分の理想を実現する手段を手にする。そうすれば「試行錯誤のループ」は見えてくると思う。
あとは「セキュリティ」と「高トラフィックへの対応力」
結局、ここですよね。何がしかの、とりあえず良識ある技術書は自分が指南したサービス開発の成果物を、今すぐデプロイしろとはなかなか言わない。最大の理由は責任を取れないからだ。
自分が指南したフレームワークはたとえ執筆当時は最新版でも、その後何がしかのアップデートが行われるのが通常だ。多くの場合、そのアップデートの理由は、広範な意味でのパフォーマンス改善か、あるいはセキュリティアップデートだ。ある瞬間での最高水準の技術指南は未来の悪癖かもしれないから、執筆者は読者が技術者として健全な態度であることを期待する。
結論
何が言いたいかといえば、作るものなんて何でもいいんですよ。ものまねでいいんですよ。ブログでもTwitterでもFacebookでも、結局は「あるコンセプト」を制限とUIによる演出で実現してるだけで、テキストデータのやりとりです。例えばInstagramのクローンを作って犬画像しか投稿できない制限を実装できれば、それはもう独自のサービスと呼べます。掲示板作れればなんでも作れますよ。ただ、その時点で公開してはいけないことを自覚できていれば、あなたは善良なエンジニアですね、っていう、ホントそれだけです。
よし、ものまねでもいいから、なんかつくろう!そこが試行錯誤のループの入り口です。
関連エントリ
Amazon S3 + お名前.comでサクッとWebサイトを作った
まず、今回作ったもの。自分のポートフォリオサイトです。
http://higan96.info/
作った経緯
AmazonのS3でサイト作ったら安くて簡単だった。
参考資料(どちらもslideshareから)
http://www.slideshare.net/horiyasu/amazon-s3web-27138902
http://www.slideshare.net/YoshidaShingo/20130113-jawsug-saitamas3site
前提
AWSアカウントを持ってる
お名前.comでドメインを取得済み
手順
- Webサイト用にS3のバケットを作成
- 公開のためにバケットを設定
- バケットポリシーの追加
- HTMLファイルのアップロード
- Route53の設定
- お名前.comでDNSプロバイダ設定
もちろんお名前.comを使わないといけない理由はないので、そのあたりは適宜読み替えてください。
1.Webサイト用にS3のバケットを設定
まず取得したドメインとバケットは2つ作ります。
「Create Bucket」のボタンを押して、BucketNameに取得したドメイン名(example.comなど)を入力してRegionはTokyoに設定して「Create」ボタンで作成。同じ手順で今度はBucketNameに取得したドメインのサブドメイン名(www.example.com)で入力します。
これで「example.com」「www.example.com」のふたつのバケットが出来ました。「example.com」のバケットに公開するhtmlファイルをアップロードすることになります。
2.公開のためにバケットを設定
先ほど作った2つのバケットの設定を行っていきます。
「exapmle.com」バケットのプロパティStatic Website HostingでEnable website hostingでIndex Documentに「index.html」と入力、Error Documentに「error.html」と入力します。
(エラードキュメントは404FileNotFoundの時に表示されるので、内容はそれに準じたものにするのがよいでしょう。)
つぎに、「www.exaple.com」へのリクエストを「example.com」バケットへ転送する設定を行う。
「www.example.com」バケットのプロパティStatic Website HostingでRedirect all requests to another host nameで「example.com」を指定する。
3.バケットポリシーの追加
「exapmle.com」にだけバケットポリシーを追加。アップロードされたファイルをだれでも閲覧可能な状態にします。バケットポリシーは「example.com」プロパティのPermissionsのAdd bucket policyから追加。内容は表示されたEditorのSample Bucket Policiesの中のGranting Permission to Anonymous Userをコピペして「bucket/」の部分を「example.com」に変えます。

4.HTMLファイルのアップロード
index.htmlとerror.htmlを「example.com」のバケットにアップロードします。
5.Route53の設定
HostedZonesを作成
HostedZones→CreateHostedZone→取得したドメイン「exmple.com」を入力(必要ならコメントも)→CreateHostedZoneをクリックして作成を実行。
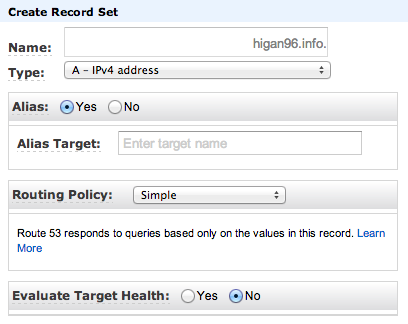
Aレコードを作成
「Alias」は「yes」に。
「Alias Target」S3WebsiteEndpointsから選択。ここではルートドメイン名の「exapmle.com」を選択。

CNAMEレコードを作成
「Name」に「www.example.com」を設定。
「Value」に「exmple.com」のEndpoint URLを設定。
6.お名前.comでDNSプロバイダ設定
作成されるとDelegation Setとして4つのネームサーバーが割り当てられるので、これをお名前.comで設定します。
お名前.com→ネームサーバーの変更→「他のネームサーバーを利用」を選択→4つのネームサーバーを入力して設定を保存。
以上で終了。

Amazon Web Services クラウドデザインパターン実装ガイド
- 作者: 大澤文孝,玉川憲,片山暁雄,鈴木宏康
- 出版社/メーカー: 日経BP社
- 発売日: 2013/02/07
- メディア: 単行本
- 購入: 1人 クリック: 15回
- この商品を含むブログ (13件) を見る
ComposerでCakePHPをインストールしたときの、bootstrap.phpについての勘違い
Composerを使った通常のインストール方法は公式ドキュメントに解説が載っているのですが
http://book.cakephp.org/2.0/ja/installation/advanced-installation.html
ここでComposerでインストールをした他のライブラリを、webroot/index.phpで読み込みましょう、という解説がされていると勘違いしていて無駄な時間を過ごしてしまいました。
普通に考えて、Config/bootstrap.phpですよね。
Config/bootstrap.php ファイルに次の行を追加します:
ちゃんと書いてありますね。まあ、そんだけです。自分のアホさ加減にため息が出ます。
こういうミスが今後起こらないよう、bootsrap.phpのコメントのDescriptionを翻訳してみます。
内容はbootstrapファイルの読み込まれる順番と、どういった設定やファイルが読み込まれるべきか、についてです。
本文
This file is loaded automatically by the app/webroot/index.php file after core.php
This file should load/create any application wide configuration settings, such as
Caching, Logging, loading additional configuration files.
You should also use this file to include any files that provide global functions/constants
that your application uses.
訳文
このファイルはapp/webroot/index.phpファイルによってcore.phpのあとに自動的に読み込まれます。
どのアプリケーションにおいても広範な構造に関わる設定、キャッシュ、ログ、追加した設定ファイルなどを、このファイルは読込/作成するべきです。
また、あなたはあなたのアプリケーションが使うグローバル関数/定数を提供するファイルをこのファイルにインクルードすべきだ。
直訳的に訳したのでわかりにくいので、以下にまとめます。
こんな感じでしょうか?間違ってたら指摘してください。
追記:
ググったら良記事を見つけたので紹介。bootstrap.phpとcore.phpのコメントを全部訳してあります。2012のPHPアドベントカレンダーで投稿されたみたいですね。
bootstrap.php と core.php を詳しく見てみる。(bootstrap.php編)(ソースコードと翻訳が大好き)
Chefのメモ
chefはrubyで書かれたサーバー設定や更新を自動化するツールです。
rubyのバージョンが古いとエラーが出たりするので、1.9以上のものを入れておきましょう。
準備ができたら、chefのインストール。
$ curl -L https://www.opscode.com/chef/install.sh | sudo bash
続けてgemでknife-soloをインストール。
$ gem install knife-solo
gem listでインストール状況を確認。chefとknife-soloのインストールを確認する。
初期設定knife configureを行う。設定はデフォルトで進めていくので、全てEnterを押していく。Enter, Enter, Enter...
$ knife configure
Vagrantで進めていくので、VagrantでaddしておいたCentOSの64bit版を使って仮想マシンを立ち上げる。
mkdir vagrant vagrant init centos64
Vagrantfileの設定
ワークステーション側からブラウザでアクセスしたいので、ネットワーク周りの設定を行って、vagrant up。
vagrant up
sshの設定も。このあたりはドットインストールのレッスンで使った設定を使い回し。
vagrant ssh-config --host harmony vagrant ssh-config --host harmony >> ~/.ssh/config
初期化
knife solo init chef-repo
rubyのバージョンが低いとここでエラー
ERROR: knife encountered an unexpected error
ruby1.8.7ではダメらしいので、自分はmacportsでruby2.0.0を入れた。
こちらを参考にした。
http://hotwebtopics.seesaa.net/article/363130711.html
リポジトリを作成する。リポジトリは、クックブック群を含む、Chefの実行に必要な一連のファイルをまとめる入れ物。キッチンともいう。特定のプロジェクトに一つのリポジトリといった粒度。
cd chef-repo knife solo prepare harmony
クックブックを作成する。クックブックは、ファイルに対するディレクト、あるいはクラスに対する名前空間のように、特定のレシピに必要なデータやファイルをまとめる入れ物。
knife cookbook create hello -o site-cookbooks/
- oオプションでパスを指定してcookbookをcreateできる。
レシピを作る。レシピとは「コード化された手順書」であり「サーバーの状態」。
recipes/default.rbの編集し、内容を記述。rbという拡張子からも分かる通り、rubyで書かれている。
nodes/harmony.jsonの編集して読み込むレシピを記述。
レシピの実行。
knife solo cook harmony
sudo xcodebuild -licenseで、何をすればいいのか
gemでちょっとインストールしたいものがあったのですが、エラーが出ました。Xcodeライセンスに同意していない、というようなメッセージです。Macの方はMoutainLionでXcodeのバージョンは5.0でした。
そこでメッセージ中の指示通り
$ sudo xcodebuild -license
を実行して、spaceを連打してライセンスを読んでいたのですが特に何も起こらないし、これでいいのかな?とgem installを再度試しても同じエラーが出る。
結論からいうと、適切なタイミングで
agree
と入力してライセンスに同意しないといけない。
適切なタイミングというのは、ライセンス文の終端。そこで、連打しすぎるとagreeと入力すべきところでspaceを入力してしまい、agreeしなかったと判断される様子。
なので、そろそろ終わりかな?と思ったタイミングでspaceからEnterに切り替えて、文章の終わりまで行を送りましょう。まあ、ライセンス文ちゃんと読めよ、ってことだと思います。
Vagrantメモ
boxをVagrantbox.esなどで用意
http://www.vagrantbox.es/
$ vagrant box add {title} {url}HTTP経由で指定したurlからboxファイルをダウンロードして、{title}で指定した名前で保存されます。{url}はローカルパスでも可。
addしたboxはホームディレクトリ下の.vagrantディレクトに追加される。
boxとVMは対の関係ではないので、どんどん作って削除していい。
プロジェクトのルートディレクトリを作成。ディレクトリ名がVMの名前になる。
ルートディレクトリへ移動後、VMを初期化
$ vagrant init {title}{title}はaddしたboxの名前として指定したもの。プロジェクトディレクトリにVagrantfileが作られる
boxからVMをの稼働と起動
$ vagrant up
オプションでプロバイダ(VmwareFusion, AWSなど)を指定して起動できる。
$ vagrant up --provider=vmware_fusion $ vagrant up --provider=aws
http://lab.raqda.com/vagrant/getting-started/up.html
Vagrant日本語ドキュメント内では以下のようにVagrantfileを編集せよとあるけど、特に設定の必要は無さげ。
日本語ドキュメント
Vagrant.configure(“2”) do |config| config.vm.box = “precise32” end
これが、upしてデフォルトの状態だと。
VAGRANTFILE_API_VERSION = "2" Vagrant.configure(VAGRANTFILE_API_VERSION) do |config| config.vm.box = "precise32" end
となってる。
本家のドキュメントを読む限り、バージョンを2か1にを設定する必用があるのだけど、
「1.1+ leading up to 2.0.x」の場合は2に設定せよとある。
現在の最新版が1.3.4なのでこのまま2でOK、となる。
http://docs.vagrantup.com/v2/vagrantfile/version.html
/vagrantディレクトリはプロジェクトのルートディレクトリ、つまりVagrantfileを含むホスト側ディレクトと同期している。そのため、ホスト側のファイルを編集すれば、VM側でそのまま変更が反映される。
プロビジョニング
英和辞典的に言えば「設備の事前準備」みたいな意味。
config.vm.provision :shell; :path => “bootstrap.sh”
みたいに設定を加えれば、shellが走って設定ファイルbootstrap.shの内容が実行される。パスはプロジェクトのルートディレクトリからの相対パス。
shefなんかを使えば、もっと複雑で便利なことができる。
コマンド
vagrant box add {title} {url} boxの追加
vagrant box list 追加されているboxのリストを表示
vagrant box remove {title} {provider}
vagrant box repachage {title} {provider}
vagrant status VMの状態を確認
vagrant suspend VMのサスペンド
vagrant resume サスペンドしたVMのレジューム
vagrant destroy VMの削除
vagrant ssh VMにvagrantユーザーとしてssh接続
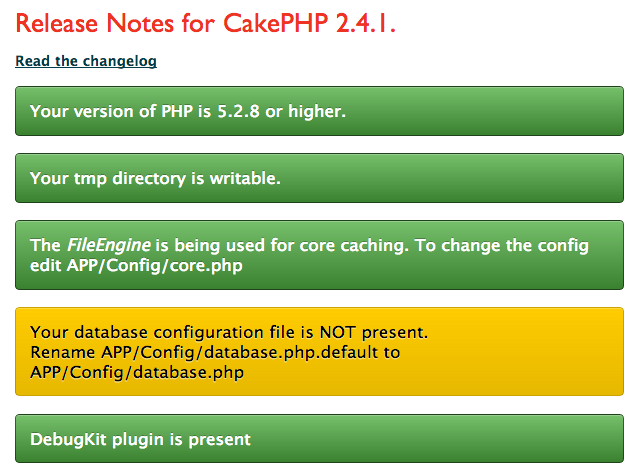
Composerを使ってCakePHP2.4.1とDebugKitをインストールするまで
CakePHPの最新安定版である、バージョン2.4.1をComposerを使用してインストールし、プラグインのDebugKitをインストールするまでを公式ドキュメントをもとに解説します。
追記(2013/10/2)
このディレクトリ構成だとCakePHP本体側とプロジェクト側とで定数に違いが出てしまいBakeコマンドが使えなくなることが判明しました。なので、ディレクトリ構成を公式ドキュメントに近づける形でちょっと変えます。
http://book.cakephp.org/2.0/ja/installation/advanced-installation.html
まず、プロジェクトのルートディレクトリになるフォルダを作ります。今回の例ではホームディレクトリに今回のプロジェクトルートになる「example-app」という名前でディレクトリを作成します。
mkdir ~/example-app
次にexample-appへ移動して用意したディレクトリにcomposerをインストールします。
cd ~/example-app curl -sS https://getcomposer.org/installer | php
ここまでのディレクトリの構成はこんな感じです。
~/example-app/
composer.phar
次にインストールするソフトを記述する「composer.json」というファイルを新規に作成します。
vim ~/example-app/composer.json
内容は以下のとおりに記述します。
{
"name": "example-app",
"repositories": [
{
"type": "pear",
"url": "http://pear.cakephp.org"
}
],
"require": {
"pear-cakephp/cakephp": ">=2.4.1"
},
"config": {
"vendor-dir": "Vendor/"
}
}
ここまでのディレクトリの構成はこんな感じです。
~/example-app/
composer.phar
composer.json次にいよいよ、composerでCakePHPをインストールします。
以下のコマンドを実行します。
php composer.phar install
これだけでインストール完了。
ここまでのディレクトリの構成はこんな感じです。
example-app/
composer.phar
composer.json
Vendor/
bin/
autoload.php
composer/
pear-pear.cakephp.org/
次にCakePHPプロジェクトを作成します。
bakeコマンドを使えば簡単にコマンドラインからプロジェクトを作成できます。
Vendor/bin/cake bake project ~/example-app
これで、example-appフォルダ以下にプロジェクトが作られました。
次にwebroot/index.phpにパスに関する定数が定義されているので、それを編集して CAKE_CORE_INCLUDE_PATHの定数を絶対パスから相対パスに変更します。変更する理由は、デプロイした時に困るからです。
CAKE_CORE_INCLUDE_PATHを定義している箇所を探して、コメントアウトしてから以下の記述を追加します。
define(
'CAKE_CORE_INCLUDE_PATH',
ROOT . DS . APP_DIR . '/Vendor/pear-pear.cakephp.org/CakePHP'
);公式のドキュメントと定義内容に違いがあるのは、ディレクトリ構造の違いのためです。今回の例では、APP_DIRがexample-appになるので公式ドキュメント通りに行うと、example-app/app/Vendorが定数として定義されてしまいます。
公式ドキュメントどおりに設定。
次にプラグインであるDebugKitをインストールします。
最初に作ったcomposer.jsonに以下の記述を追加します。
vim ~/example-app/composer.json
{
"require": {
"cakephp/debug_kit": "2.2.*"
}
}composer.jsonの全文を載せます。
{
"name": "example-app",
"repositories": [
{
"type": "pear",
"url": "http://pear.cakephp.org"
}
],
"require": {
"pear-cakephp/cakephp": ">=2.4.1",
"cakephp/debug_kit": "2.2.*"
},
"config": {
"vendor-dir": "Vendor/"
}
}
インストールをします。
php composer.phar update
これでインストールされます。
ここまでのディレクトリの構成はこんな感じです。
example-app/
composer.phar
composer.json
...
生成されたプロジェクトのフォルダ
...
Plugin/
DebugKit/
Vendor/
bin/
autoload.php
composer/
pear-pear.cakephp.org/
最後にapp/Config/bootstrap.phpを編集して以下の記述を追加します。
// composerのautoloadを読み込み
require APP . '/Vendor/autoload.php';
// CakePHPのオートローダーをいったん削除し、composerより先に評価されるように先頭に追加する
// https://github.com/composer/composer/commit/c80cb76b9b5082ecc3e5b53b1050f76bb27b127b を参照
spl_autoload_unregister(array('App', 'load'));
spl_autoload_register(array('App', 'load'), true, true);
CakePlugin::loadAll();
Vendor/autoload.phpを一度読み込めば良い状態になるので、Composer経由でインストールするだけです。
CakePlugin::loadAll()でプラグインを読み込みます。
これで完了。あとは、databaseの設定だけ。

公式ドキュメントのやり方とは結構違います。に近づけました。